Understanding how much your nonprofit website should cost can be difficult.
In this guide, we’ll walk you through everything you need to know about website pricing—from huge website overhauls to creating a blog from scratch, including:
- How to understand what factors influence a project quote
- How to understand different pricing methods, and why it’s important
- How to determine which kind of factors you should consider for your next project
- How to determine which pricing method to consider for your next project
How much should a new nonprofit website cost?
If you’ve considered investing in a new website for your organization, you’ve probably considered the cost or even started to research or collect quotes from potential partners. And if you’re like most decision-makers, you’ve probably quickly realized that it’s hard to get a straight answer.
The truth is, the cost of a website really depends on the purpose or application of the website. In this case, the old thought experiment rings true:
how long is a piece of string?
To better understand how website pricing works, we’ll break down two case studies in the form of buyer archetypes.
Case Study #1: Blogger Bob
About Blogger Bob
Bob is a full-time carpenter who also loves to cook. His favorite thing to do is source new recipe ideas that he can try later for his family. He has a specific interest in quick Korean recipes and has tested dozens out at home.
Blogger Bob’s website
Bob spends so much time researching and testing out new recipes from blogs online that he decides he should try and start his own blog. There, he would share his experience trying and inventing recipes in the “quick Korean” category.
This website would require:
- A photo gallery to showcase images of his recipes
- An archive to host all of his blogs
- A contact page for anyone interested in collaborating
Bob’s first stop is to check out a DIY builder like Squarespace or Wix. He plays around with the backend a little bit to try and design the blog himself but Bob is a perfectionist and he just ends up being frustrated and discouraged. Bob also has a full-time job and a couple of young kids and doesn’t find a lot of time to tinker, experiment, and learn how to use these tools well, even if he thinks he could. He, therefore, decides he would rather pay an expert to build the website than spend the time doing it himself.
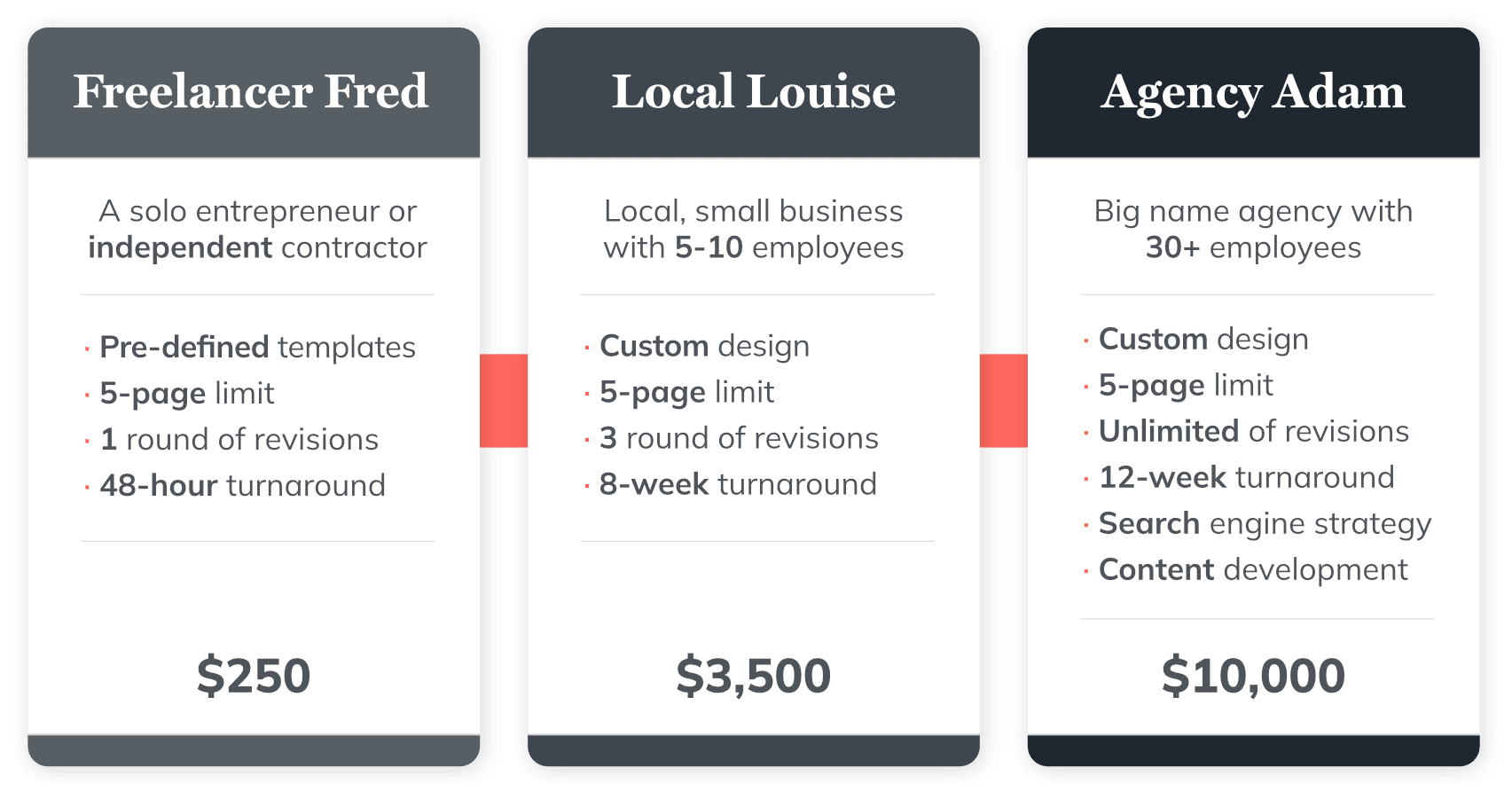
Blogger Bob’s website quotes
Frustrated by DIY website builders, Bob starts by calling a few local web designers he finds on Google. He speaks with three different potential partners: Freelancer Fred, Local Lousie, and Agency Adam. The quotes he receives are as follows:

Agency Adam
Bob decides that he definitely doesn’t want to go with Agency Adam. Though the unlimited revisions and custom design appeal to him, his blog is a passion project and is unlikely to generate any meaningful revenue therefore he cannot justify the $10,000 investment.
Local Louise
Bob really wants to work with someone local and he really hit it off with Louise, however, he ultimately decides that even $3,500 is too much to invest in a project he may give up on after a couple of weeks.
Freelancer Fred
Given the price points of both Agency Adam and Local Louise, Blogger Bob decides to partner with Freelancer Fred. While he is not thrilled about the templated approach, the strict limitations, and the lack of local connection to Fred, he decides that he would rather invest a small sum now. Once he develops momentum, he’ll reconsider his investment.
Case Study #2: Nonprofit Nancy
About Nonprofit Nancy
Nonprofit Nancy is the executive director of a growing nonprofit that recently was awarded a $100,000 grant by a local foundation to help their nonprofit. Nancy’s goals, as the director, is to advance her organization’s mission marketing practices, increase donations, and make more impact.
Nonprofit Nancy’s website goals
The nonprofit has wanted to rebuild its website for quite a long time, but they’d never had enough money in the budget to justify the expense. Their current website is challenging to administer and much of the content and design is out of date. With this new grant, they can finally update their website, which is essential to reinforcing their brand identity, attracting and retaining donors, and spreading awareness about their cause.
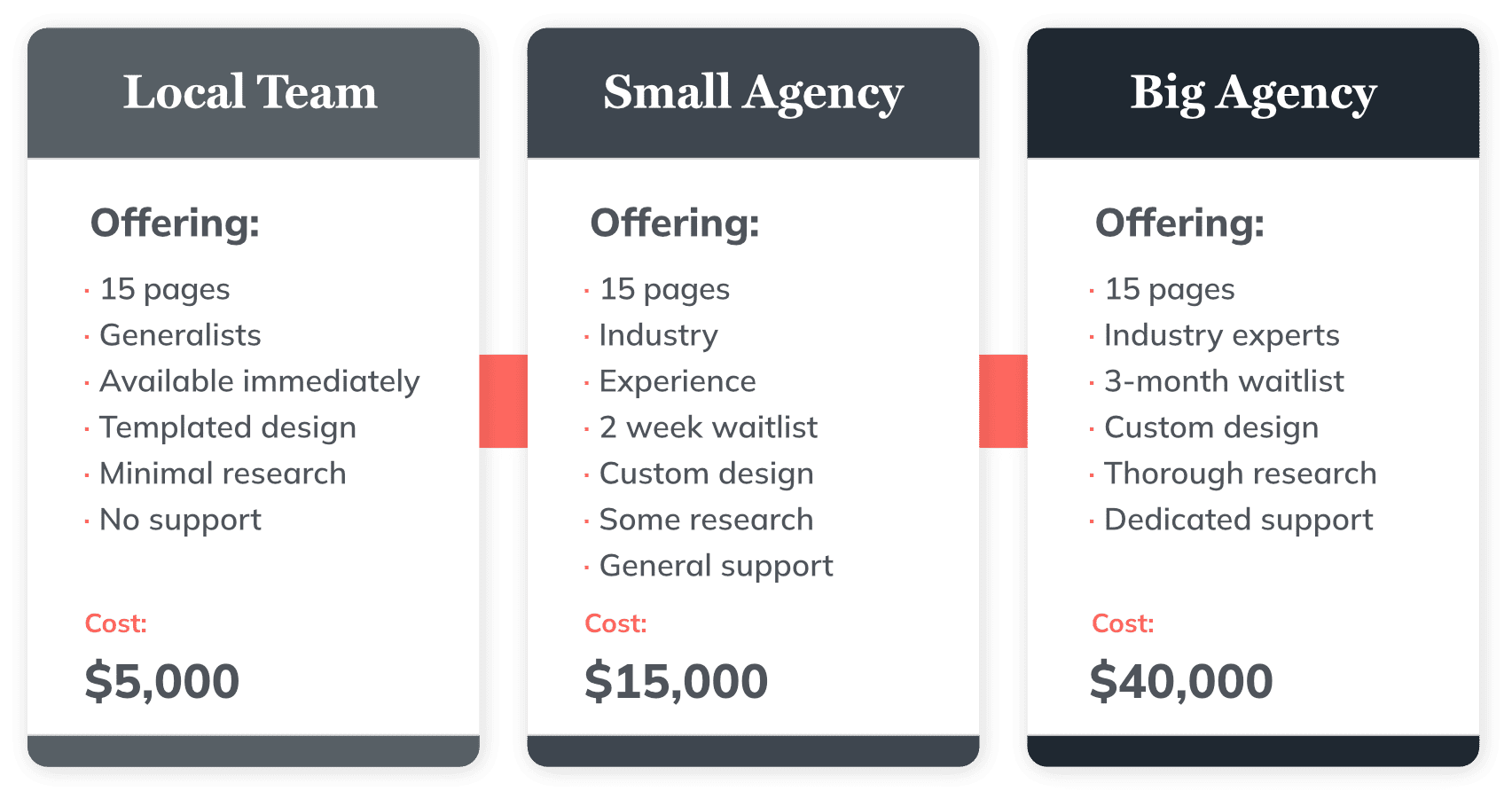
Nonprofit Nancy’s website quotes
Nancy asks a few colleagues in her network for recommendations and she calls around to each web firm to get a sense of price. The quotes she receives are as follows:
Local Team
Nancy immediately eliminates the Local Team option. She knows the website is critical to the nonprofit’s mission of education and awareness and she is skeptical that the Local Team can deliver a successful project with such a small budget. To Nancy, this low-cost proposal is a sign that the Local Team doesn’t understand the importance of the project to her organization. Further, Nancy understands that in order for the board and the organization to take the project seriously, they need to make a more serious investment, otherwise, this could turn into some of the other website projects they have undertaken which were cheaper but resulted in mediocre work because the organization didn’t place enough priority on its success.
Big Agency
Nancy is impressed by the Big Agency’s research process and industry expertise.
However, her organization has other investments they need to make with the grant, and spending 40% of it on the website is not possible for them at this point.
Small Agency
Nancy decides to move forward with the Small Agency.
She feels that even though they aren’t experts in the nonprofit sector, they do have significant experience working with organizations like hers. Further, the research and design process of the Small Agency is already a step above any prior teams they have worked with and Nancy feels as though this is a great value for the investment they are requesting.
Understanding website pricing: Cost factors
Now that we’ve explored a few case studies in order to better understand pricing, we’ll need to understand the several factors that go into making such a decision.
Each factor taken into consideration puts decision-makers at the intersection of selecting a product and choosing a service.
- The product: The website and the technology being selected and purchased
- The service: The process of researching, planning, designing, and launching the website
This combination of a product and a service compound to create a rather confusing marketplace of website price variance In order to navigate this marketplace better, we’ll provide some insight into what factors within each area (the product and the service) impact pricing.
The product
Software
Today, most websites are essentially bundles of pre-built software brought together to perform a specific function.
For example, your organization’s website might be a combination of several different software solutions, like:
- WordPress (the platform)
- An event calendar (plugin) for scheduling
- An analytics tool (plugin) to track and report on user behavior
- A firewall (plugin) that helps keep the site secure
Some of these features may be free, but many have yearly or monthly costs associated with their usage and typically these costs get passed through to clients by web teams.
Size
Before your web partner commits to a quote and a timeline for the project, they’ll likely present you with a sitemap that outlines all of the pages included in the scope of work.
Though they may not charge based on a per-page approach, the sitemap helps to act as a guardrail against scope creep, and the proposal may include page limits as part of the agreement.
The service
The largest factors that influence price variance for websites come down to:
a.) Types of services included
b.) Quality of service delivery
Factor #1: Types of services
To understand the types of services involved, it can be helpful to break down a website redesign into several phases.
Phase #1: Research & Discovery
The first phase of the project typically includes research and discovery. Research and discovery might include:
- Competitive research—used to understand your industry
- Data analysis—used to understand your web traffic
- User interviews to understand how to deliver the best user experience to your audience
- Stakeholder interviews—used to better understand your organization’s vision for the project
- Keyword research and other search engine optimization services—used to ensure your website gets picked up by Google.
Phase #2: The Design Phase
The design phase, as with the research & discovery phase, is dependent on the partner—different partners may or may not include different services as part of this phase. However, the design phase usually includes:
- Crafting a brand identity—used to help you determine who you are as an organization and what persona you’d like to advertise
- Wireframing—used to show clients a detailed layout of what the website will look like
- User testing—used to test the design experience for the average visitor
- Discussions around custom or stock graphics— some partners offer custom icons, illustrations, graphics, and more
At this stage, certain partners may put strict limits on the number of revisions allowed as part of the agreement or the number of concepts that they will create as part of the project.
Factor #2: Quality of service delivery
As a client, it’s important to consider not just the quality of the deliverable (the website in this case) you are investing in, but also the quality of the client experience that comes along with this. Different web teams put varying amounts of emphasis on ensuring a quality client experience, and this can affect the rates they may charge for their work. As a client, you have the option to choose whether you want to pay the premium to “fly first class”, or if you’re okay paying less to fly less comfortably.
In the website design process, first-class might include things like having:
- A dedicated project manager who is available to you for feedback and discussion
- Regular check-ins with your design team to discuss ideas and concepts.
- Priority attention from senior-level team members for questions about your project.
Pricing Methods
Now that we’ve identified the different factors that dictate website pricing, we need to understand how and why different partners leverage different pricing methods. As a client, it is important to understand which method your partner is using for your project and the pros and cons of each strategy.
Pricing method option #1: Hourly
The most common method used by creative professionals is billing clients by the hour.
For website developers, this is the option of choice for so many firms not because it is the best pricing method, but because it is the easiest. The main reason hourly billing is appealing to creative service firms is that it protects them against scope creep by ensuring that an hour worked is an hour paid.
That being said, hourly billing is of little benefit to their clients. Here’s why:
- Hourly often doesn’t include a detailed discovery process—as we’ve discovered the discovery process is one of the most crucial pieces of the process for aligning on scope, and project outcomes.
- Hourly does not guarantee quality product/delivery—the number of hours spent on a project does not always equate to the quality of the project. By focusing simply on their input of time, the client is left with uncertainty about what they can expect as a result of their investment.
- Hourly does not provide any price certainty – as a client, when you commit to an hourly project you do not have any guarantees regarding cost like you might under a fixed pricing model.
Pricing method option #2: Cost Plus
Another method a prospective partner might use to price their services is a cost-plus approach.
Usually, in this method, the costs are calculated directly based on the number of hours required to complete the project and then the firm might add a certain % to the quote for profit.
While this can be an advantageous approach for partners, it’s not always the best solution for clients. Here’s why:
- Client value is not considered—like hourly, this method only focuses on the inputs of the project from the partner.
- Quality can be undermined—if the partner feels as though the value to the client is less than the costs required to produce the website, they might begin to reduce their level of commitment to the project in order to reduce the costs.
Pricing method option #3: Value Pricing
A value pricing firm will take the opposite approach to quote a project. A value pricing firm will start by understanding what the value of the deliverable or outcome is to the client. Once they have an understanding of the value associated with the desired outcome, only then do they start to consider their costs for the project.
Though challenging to implement, a value-based pricing system is in the best interest of both parties when it comes to investing in major projects such as a website redesign. Here’s why:
- Value pricing reduces the potential for cost overruns
- Value pricing prioritizes client needs, goals, and budget
- Value pricing allows for creative flexibility and growth
- Value pricing creates a partnership between the client and the developer, unlike other transactional web design solutions
The takeaway
When it comes to website pricing, there is a wide range of factors and variables to consider. When taking on your next web design project, it’s important to get a good understanding of your website needs, your budget, and the type of partner you want to work with.